




扩展简介
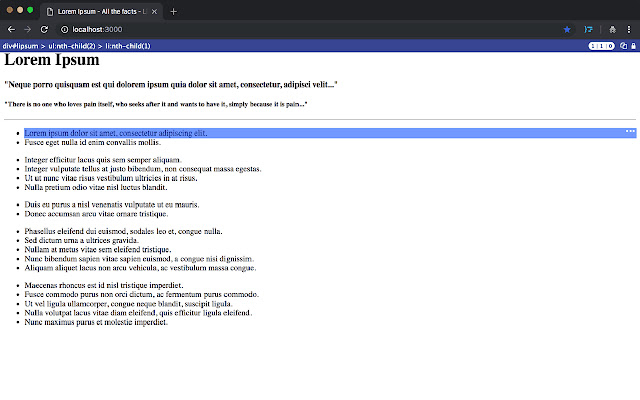
Generate a copiable CSS Selector with a mouseover without Devtool/r/nGenerate a copiable CSS Selector with a mouseover without Devtool!
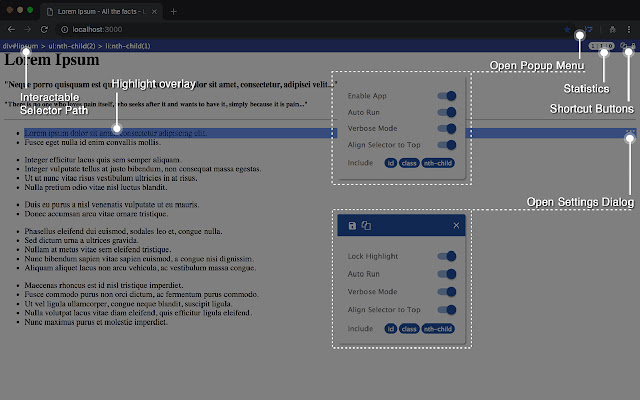
Clean, simple and intuitive to use, accompanied with these exclusive features.
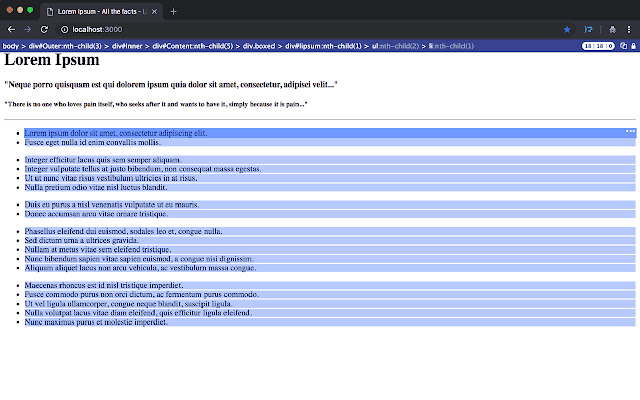
✓ Copiable and tweak-able Selector ready to use in CSS/JavaScript
✓ Highlights of elements which match the Selector
✓ Total matches based on the Selector within Viewport context
✓ The choice of Concise or Verbose selector
✓ Minimal interference with the page
≡ How to Use
* User Guide: https://github.com/CharltonC/chrome-css-selector-capture/blob/master/README.md
* Enable the App, Use "CTRL" Key to lock/unlock the selector highlight in position and click the Copy button to copy the selector.
* If needed, click on the selector path to tweak the selector before copying.
* Use "ESC" key to exit the App
≡ Where would this extension be useful
* The extension would typically suit the use of Front End Development, End to End testing such as Selenium as well as Data Scraping where visually identifying a target, matches and getting the CSS selector are needed.
* Lite version also available: https://chrome.google.com/webstore/detail/css-selector-capture-lite/cfjcaifmdcgnnbbnhgmgikdbonflhmaa
≡ Privacy
* The extension does NOT collect any data or send data to third party.
≡ Release
* 2.3.1 (2021.09.01)
– Fixed algorithm in v2.3.0
* 2.3.0 (2021.07.15)
– Optimization for concise selector
* 2.2.0 (2019.03.23)
– Added a User Guide Link in Extension Icon Popup
* 2.1.0 (2019.03.21)
– Added a shortcut hotkey (CTRL) for locking toggle of the overlays
* 2.0.0 (2019.02.25)
– Optimization for concise selector (i.e. shorter)
– Adjustment of selector background opacity when trigger button for Settings Dialog is on top and user hovers it
* 1.0.3 (2018.10.15)
– Optimization for selector retrieval
* 1.0.0 (2018.09.29)
– Initial Release

发表评论