



扩展简介
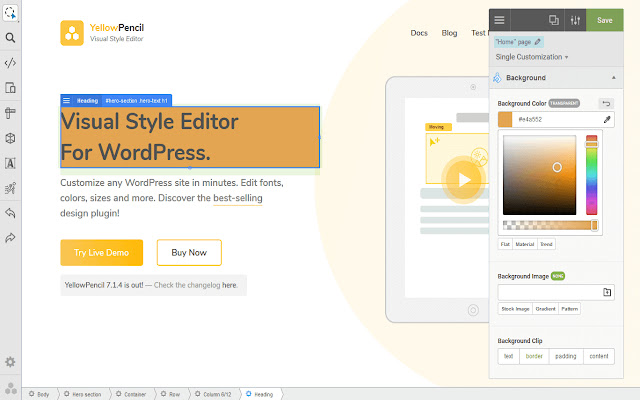
Customize any website visually./r/nThe extension allows you to customize any website without coding. Click on an element and start visual editing. Adjust colors, fonts, sizes, positions, and a lot more. Take full control over your website's design with more than 60 style properties.
Key Features:
– Visual Inspector
– Customize any website visually
– Automatic CSS selectors
– 60+ CSS properties
– Visual Dragging
– Visual margin & padding editing
– Undo/redo history
– Export CSS Styles
Design Assets:
Reach many design assets with one click. Customize any website design to fit your needs!
– 900+ Google fonts
– Unsplash background stock images
– Material and flat color palettes
Design Tools:
The extension provides you advanced tools and ready-to-use libraries for styling websites effortlessly.
– Flexible element inspector
– Single element inspector
– Responsive tool
– Element search tool
– Measuring tool
– Wireframe view
– Design information tool
– Gradient generator
CSS Properties – Text:
– Font Family
– Font Weight
– Color
– Text Shadow
– Font Size
– Line Height
– Font Style
– Text Align
– Text Transform
– Letter Spacing
– Word Spacing
– Text Decoration
– Text Indent
– Word Wrap
CSS Properties – Background:
– Background Color
– Background Image
– Background Clip
– Background Blend Mode
– Background Position
– Background Size
– Background Repeat
– Background Attachment
Other CSS Properties:
– Margin
– Padding
– Border
– Border Radius
– Position
– Width
– Height
– Lists
– Flexbox
– Box Shadow
– Filter
– Transform
– Opacity
– Display
– Cursor
– Float
– Clear
– Visibility
– Pointer Events
– Overflow

发表评论