

扩展简介
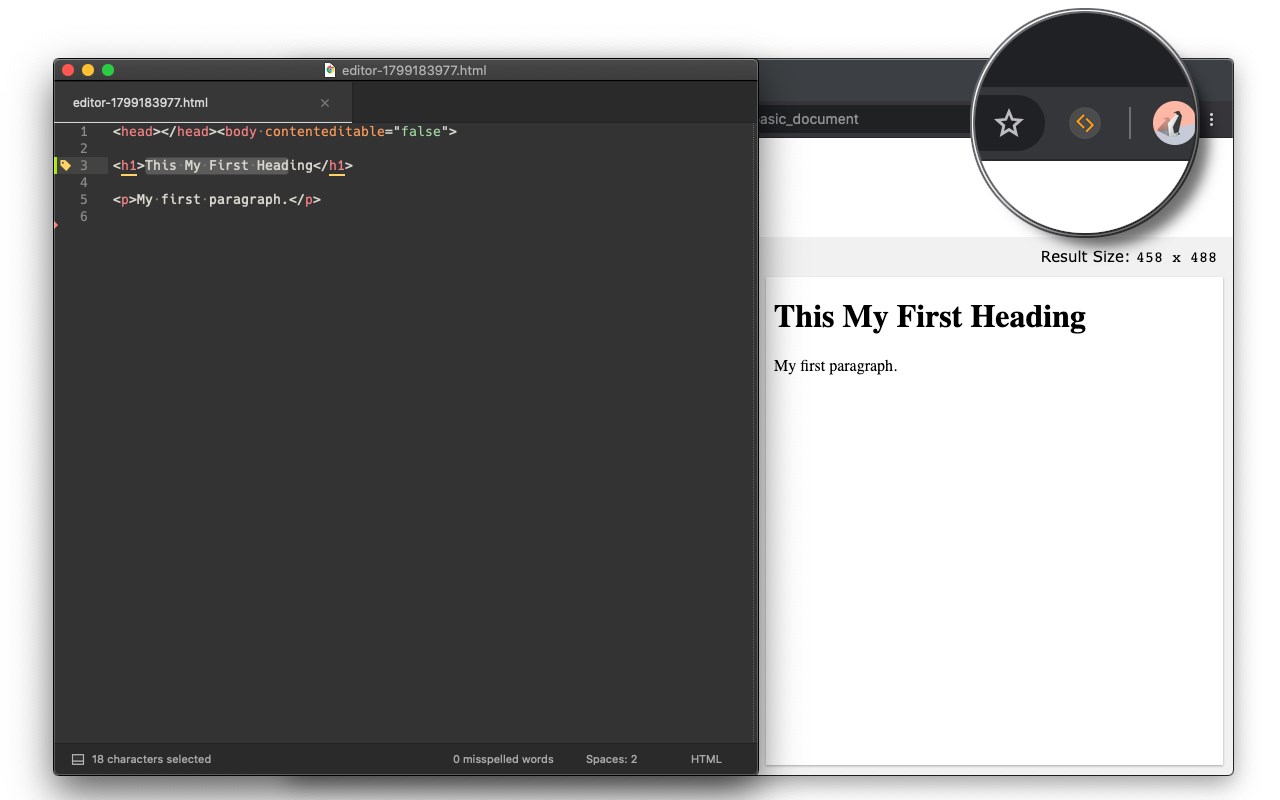
With this extension, the content of an HTML node element can be edited in the well-known Sublime Text editor with real-time updates upon saving the generated temporary file. Also, it is also possible to use this extension to edit "TEXTAREA", "INPUT[type=search]" and "INPUT[type=text]" elements externally.
There are three methods to send content to the Sublime Editor:
1. Use the toolbar button to activate the simple inspector. Then click on the HTML node. To cancel the operation, press the ESC key.
2. Use the DevTools "Elements" panel. A new sub-pane is added to this panel. Select "Edit as HTML", then select an HTML node. When you are ready, press the button to open the content in the Sublime Text editor.
3. Right-click on a "TEXTAREA" and "INPUT[type=text]" element and use the context menu item.
Note: For this extension to send your editing requests to the Sublime Editor, a native client is needed. The installation instruction appears on the first usage. This extension uses a NodeJS native client for all its OS-level communication need.
This extension is capable of editing multiple nodes at once. Each editor has its own unique temporary text file, and upon saving, the content gets updated. These files are saved on your operating system's temporary directory with a random filename.
[Experimentail Feature] You can use the DevTools panel to convert an external script or an external CSS resource to an internal equivalent. This way, the content of these remote resources can be sent to the external editor (not available on the v0.2.0 release).
The following file extensions are used when a temporary resource is created:
1. HTML -> if innerHTML or outerHTML content is sent to the external editor
2. JS -> if an inline script is being edited
3. TXT -> If an editable area is being edited
— Legal
Sublime Text is a trademark of Sublime HQ Pty Ltd, registered in the U.S. and other countries. This extension is an independent project and has no relationship with this product.

发表评论