

扩展简介
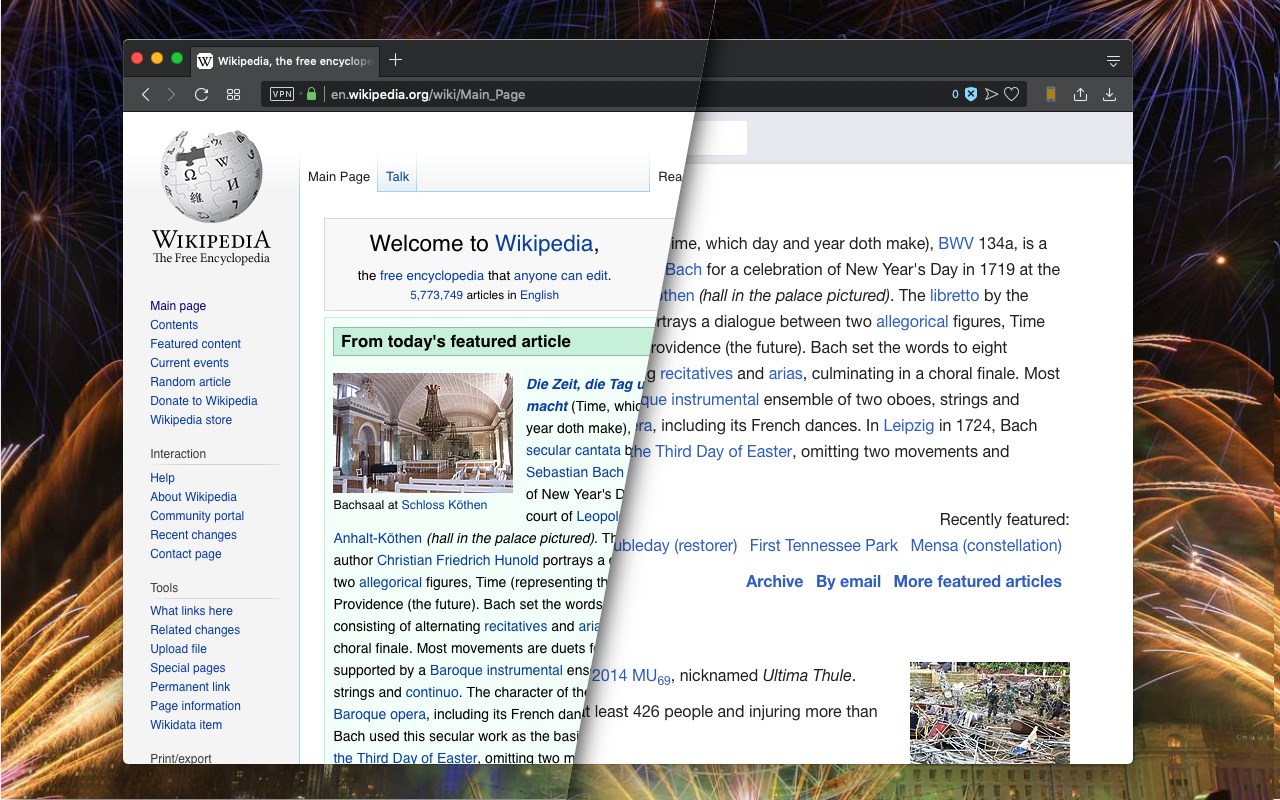
This extension switches the view of a website to the mobile version if the server is mobile-friendly. This is a temporary change, so you can switch back to the default desktop view by pressing the action button one more time. It is possible to use different devices from the right-click context menu (Android, iOS, and Kindle at this time). The user-agent string for each device is also configured on the options page.
Notes:
1. The user can insert custom CSS rules during the mobile-view switch. This is useful to limit the browser's window width or to use custom font settings.
2. To switch back to the normal mode, press the browser's action button
3. To change the view mode, use the right-click context menu items.
4. Some websites use different URLs for their mobile-friendly version. If so, they usually redirect the user to the mobile version (e.g. en.wikipedia.org => en.m.wikipedia.org). If so, even after a refresh you are still on the mobile-friendly hostname. Make sure to fix the address in the address bar before refreshing the page.

发表评论